Customer contact data collection

Background
The client, a worldwide leading insurance company, started a process of digital transformation to rethink its services and operations. One of the biggest hurdles in the insurance sector is related to the personal information management, especially in countries like Germany. Being able to collect data and getting the consent to use the data is a crucial step to deliver fully digital experiences.
Scope
Designit was asked to analyse the current data collection process, identify opportunities, and design solution that could encourage users to give their data and move from analogic to digital communication.
My role
I joined the team as UX expert, along with a junior UX designer, a researcher, a service designer and a strategic lead. I facilitated some of the workshops during the eight weeks of co-creation: my focus was on analysing the current processes and touch-points, identifying loopholes and opportunities, guiding the team towards solutions and prototypes.
The Process
An 8-week co-creation project. 6 Designit, 12 client stakeholders, 1 leading market for the implementation of an easy solution to gather customers’ contact data and the consent to use it.
WEEK 1: Understanding // Co-Creation
An intensive 5 day workshop to download the knowledge from all the participants and teach them a bit of Design Thinking methodology. The result of this week was to map all the processes over the 3 main channels (Customer centre, Brokers & Agents, Portal) to understand where data collection can be improved.
WEEK 2 and 3: Research and Synthesis
The team run Field Research to conduct stakeholder interviews and Desk Research, collecting material sent by the other OEs.
During week three the team gathered all the insights and use them as base for the following Ideation Workshop.
WEEK 4: Ideation // Co-Creation
An intensive 5-day workshop to present opportunities and get all the OEs aligned with a strategy to move forward. We run ideation sessions and used the POP App to make paper prototypes more tangible, helping the client understand and relate to the explored opportunities.
WEEK 5: Prototype Creation
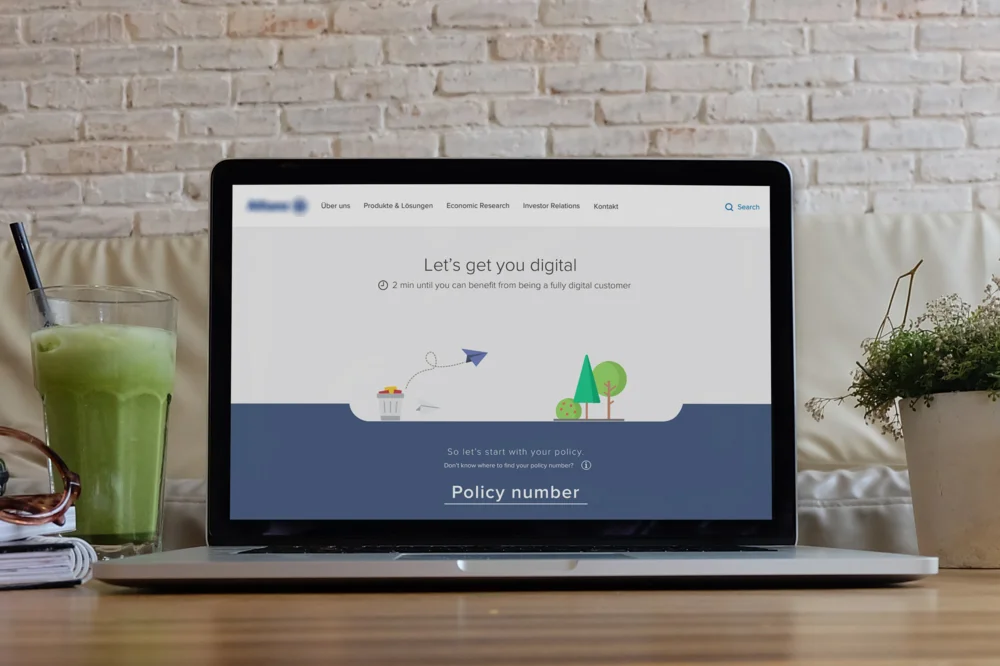
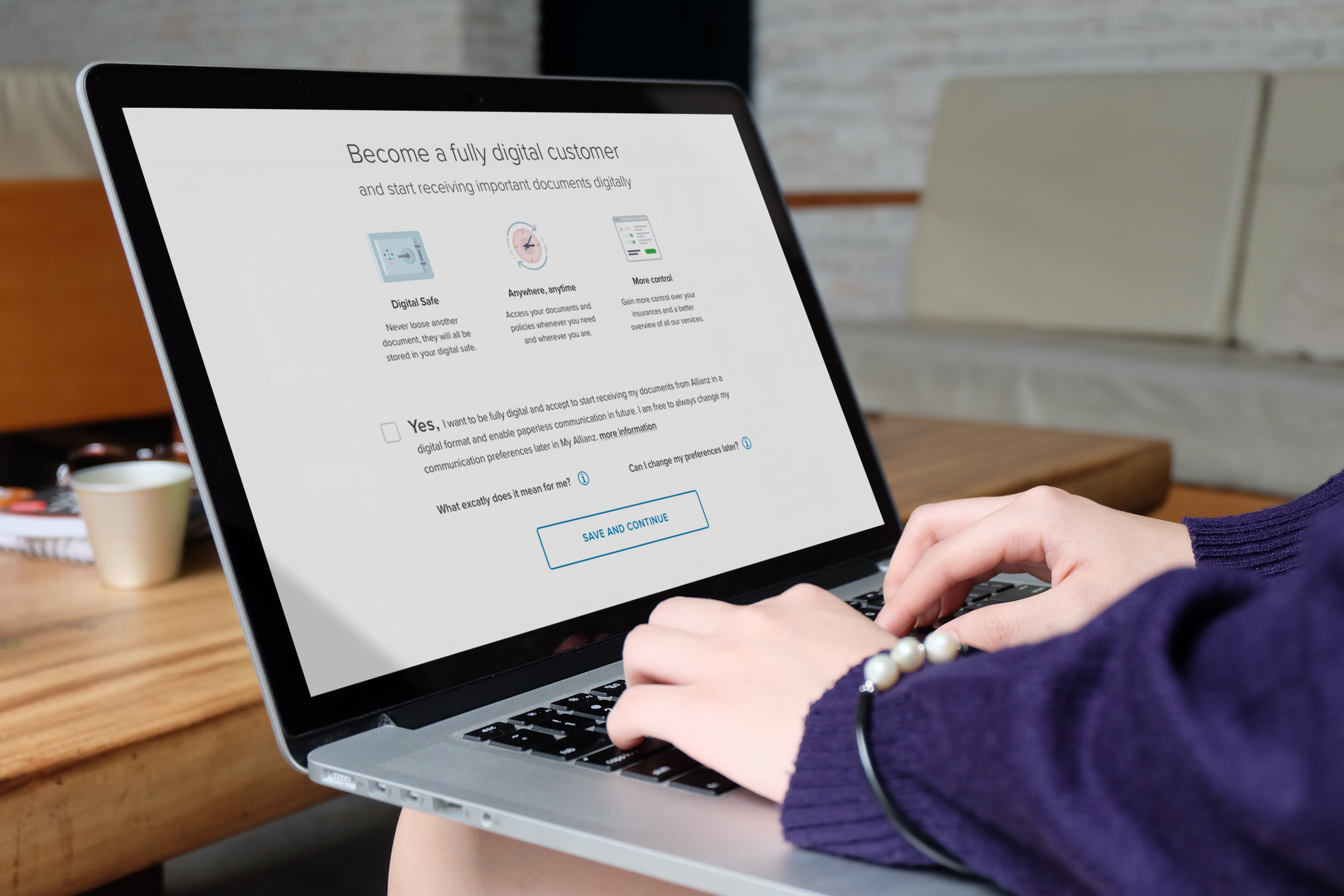
Based on the paper prototypes from the ideation workshop, in which we sketched out screens on paper, we developed a desktop version of the prototype for testing. GDF provided us with a sketch library with UI elements for the wireframes. We used Sketch to create the screens and uploaded them into Invision afterwards.
WEEK 6: User Acceptance Testing
In week 6 we run tested our digital prototype with customers, both in the Netherlands and in Belgium. The test was run using the User Experience Questionnaire (UEQ) method, in order to measure the satisfaction level of users.
WEEK 7: Design Iteration
Based on the findings we had the week before, we iterated the design and prepared a high fidelity prototype to run the second test. During this iteration, the design was also challenged by the client's attorneys to ensure all the legal requirements were fully met.
WEEK 8: User Acceptance Testing
The test results were presented to the client together with the final iteration of the digital artefact. In its complex, the solution was well perceived by users and was easily adaptable to different markets, based on their technological setup, service offering and legal requirements.